QuiverのCSSをちょっといじる

最近次々にバグが解消されて、更にできるようになっていくBoostnoteに浮気気味です。
今、BoostnoteとQuiverが熱いです…
見出しのCSSを書く
ChromeやAtomのように管理者ツール開いてに、CSSをとにらめっこができませんが、CSSをは書いた瞬時に反映されるので近いことができます。
メニューより設定を開き、PreviewのEdit CSSを開いて準備完了。

どんだけ書きミスってもリセットボタンがあるので、やりたい放題やっても大丈夫です。
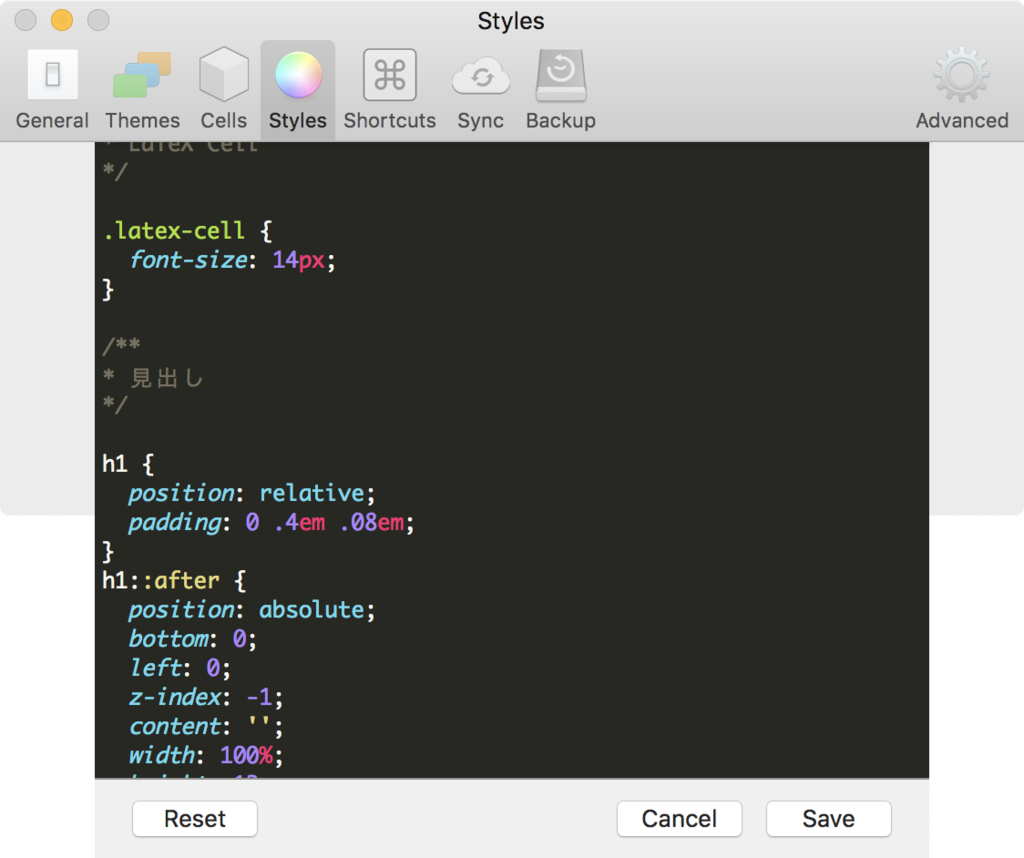
サクッと見出しのレベルをオシャンティーにすべくCSSの最下部へ移動。

わかりやすいよう、一番下に追記。
自分が今使ってる設定おいておきます(そのまま貼り付けて大丈夫です)
色んなサイトから参考にして、とりあえずそれっぽい見た目にしてます。
h1 {
position: relative;
padding: 0 .4em .08em;
}
h1::after {
position: absolute;
bottom: 0;
left: 0;
z-index: -1;
content: '';
width: 100%;
height: 13px;
background-color: rgba(210,0,10,0.4);
}
h2 {
position: relative;
padding-bottom: .2em;
border-bottom: 4px solid #ccc;
}
h2::after {
position: absolute;
bottom: -4px;
left: 0;
z-index: 2;
content: '';
width: 40%;
height: 4px;
background-color: #d7605e;
}
h3 {
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #ccc;
}
h3::before {
position: absolute;
left: -6px;
bottom: 0;
content: '';
width: 6px;
height: 50%;
background-color: #d7605e;
}
h3::after {
position: absolute;
left: 0;
bottom: 0;
content: '';
width: 100%;
height: 0;
border-bottom: 1px solid #ccc;
}
h4{
border-left: 3px solid #d7605e;
margin-top: 15px;
margin-bottom: 10px;
padding: 3px 12px;
}
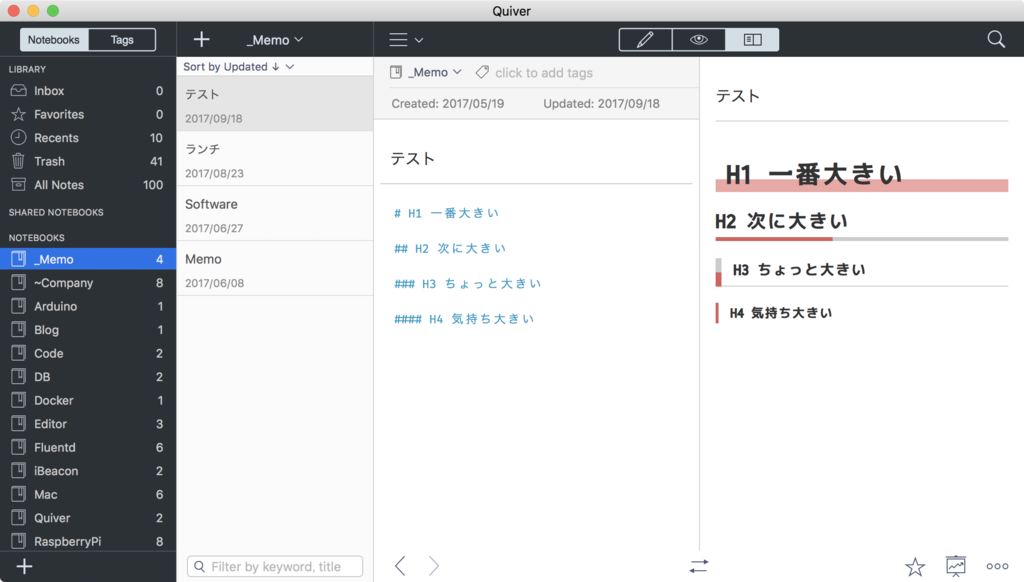
すると、こんな感じになるかと思います。

最初と比べてだいぶ見やすくなったと思います。
まとめ
かなり自由にCSSを使ってカスタマイズができます。
全体の文字サイズやフォント、見出し程度は片手間にできると思うので、まず使う前に愛着のあるメモ帳にするのがおすすめです。
っといっても、もともとだいぶ整っているのでそんなにCSSで手を加えることもないですが…
iOS版がリリース
最近、iOS版(無料)が出たようです。
Dropboxの同期から引っ張ることができ、PCで手を加えたドキュメントを読むことができます。
現状はリードオンリーのようなので、今後のアップデートに期待です。